New in Sketch: Commenting, Templates, Document Libraries and more
Take a closer look at everything we‘ve been working on in the last few months
We’re kicking off 2023 with an update that brings you a whole host of new features — from commenting in the Mac app, to Document Libraries and new templates. There’s a lot to love in the latest release, so read on to find out about it all.
Commenting: now in the Mac app
Say hello to commenting in the Mac app! Share your feedback and thoughts right in the context of your designs while you‘re designing. Create or reply to threads, follow conversations and manage them both on the Mac app and the web app — your comments will always stay in sync.
Adding a comment is as easy as pressing N and clicking anywhere on the Canvas. You can toggle the visibility of comments in your document at any time by pressing CtrlN — perfect for when you’re done reading feedback and want to focus on designing.
When you’ve left your comment, you can reply with more details and discuss with others right inside that same comment.
Curated, customizable, Workspace-wide templates
We know how daunting a blank page can be — the harder you try to put something on a page, the emptier your mind can feel. To make things a little bit easier (and faster!), we’ve added a selection of beautiful, free templates to help kickstart your next project — from presentations and social posts to mockups, business cards and so much more.
You can preview all the templates in our Workspace profile. You’ll also find them ready to use in the Workspace window (⌘O) in the Mac app. When you double-click on a Workspace template, we’ll create a new document from the template ready to work on.
But wait — there’s more! You can now turn any document into a template for everyone in your Workspace to work with. They’re a great way to give everyone a head start on repetitive work, or maintain some consistency across your designs. Simply drag a local document into the Templates section of the Workspace window, or head to your Document Settings and select the Template option for any existing Workspace document.
We‘d love to know what templates you‘d like to see in Sketch — [let us know](/support/contact/)!
Keep the right Components at hand with Document Libraries
When you work with lots of Libraries, places like the Insert window can get a little crowded — often with Components you don’t need for the project you’re working on. So with this update, we’re adding Document Libraries, giving you the option to enable the specific Libraries you need per document. These Libraries will automatically be installed and available for anyone who opens the document.
You can also pair Document Libraries with templates and make easy for anyone to get started on a project. For example, if you‘re designing social media images that require specific branding, you could add a Document Library with all your brand assets to a social media template. Then, whoever uses that template to create new social media images has all the brand assets they need instantly.
To enable Libraries for a specific document, open that document (or create one), head to File > Document Settings and select the ones you need under Libraries. Of course, you can still enable Libraries universally for every document in Sketch > Settings.
You can easily access the Document Settings window by pressing ⇧⌘,.
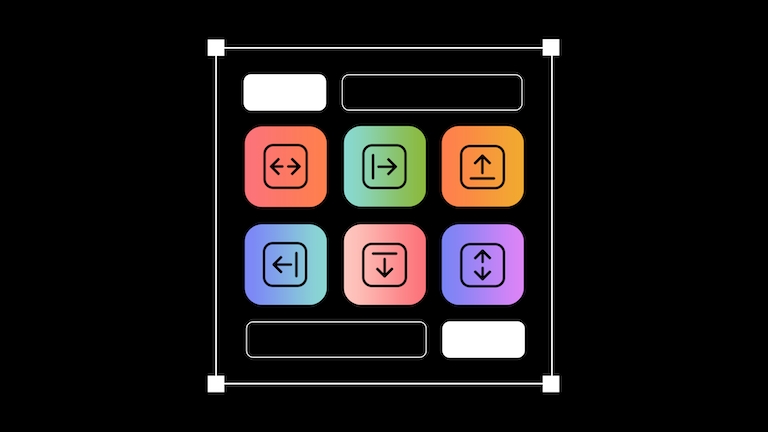
Making Smart Layout more reliable and predictable
We’re hard at work on improving Smart Layout. In the past, hiding a nested Symbol would remove the gap after it along the layout direction. Now, whether you hide one Symbol or many, we keep the largest gaps between the Symbols that remain. Plus, we only consider the gaps between the Symbols, so any padding around them will always be preserved.
In this example, we want the space between the two sections to remain the same, even if we remove one of the chips. Now, hiding one or more of these chips will preserve that larger gap between the sections.
Also, you’ll find that right-to-left and bottom-to-top directions now behave exactly like their reverse counterparts (left-to-right and top-to-bottom). Finally, we’ve made a few tweaks that make working with Smart Layout in complex layouts smoother.
We’re not done improving Smart Layout, so expect more updates over the next few months!
Figma files? Bring them on!
And finally, something we’ve had a lot of requests for — you can now open your Figma files in Sketch! Head to File > Open Local document (⇧⌘O) and choose your .fig file, or drag it onto the Sketch icon in the Dock, and we’ll handle the rest. From there, you can iterate, save it to your Workspace, and treat it like any other Sketch document.
Drag your .fig file onto the Sketch icon in the Dock or head to File > Open Local document to open your Figma file in Sketch.
We’ve also open sourced our underlying converter, in case you’d prefer to convert your documents in bulk using the command line or contribute to making it even better. Because no one should be locked in by a file format.
Note: This feature is available in beta and Figma‘s format is not open, so you may run into the odd issue. For example, Figma and Sketch’s text rendering engines have multiple differences, so we can’t always guarantee that text will look exactly the same after converting. If you do find an issue, let us know and we’ll make it right — your feedback will help make this even better.
We hope you enjoy our first update of the year — we’re sure you’ll find something you love in there — and we’ve got plenty more around the corner. As ever, we appreciate your feedback, so if you have questions or run into any issues, please get in touch. Here‘s to a great 2023!